
数学嫌い必見!画像の比率計算をしなくてすむ無料サービス
こんにちは。久米です。浜松の制作会社クロスデバイスでデザイナーをやっています。
デザインや仕事の便利情報を社内メールで送る、というのを趣味の一貫で勝手にやっていたのですが
「せっかくだからブログ更新しなよ!」とアドバイスをいただいたので、
(弊社、ブログあったんだ…)と思いつつ最新記事見てみたら、2017年で更新止まってて笑いました。
これからは、私も時々更新していこうと思いますのでよろしくお願いします。
ところで、みなさんは計算は得意ですか?
ちなみに私は非常に苦手です。学生時代、数学のテストでまさかの一桁台を叩き出し、それ以降数字をみると発狂する、いわゆる「数学アレルギー」です。
で。
「将来は、なるべく数字とは無縁そうな仕事につこう…」とデザイナーを目指し、めでたく弊社でデザイナーとなった私ですが、ここで私は驚愕の事実を知ります。
デザイナー、めちゃめちゃ計算をしないといけない。
「なんとなく見た目がいい感じならいいのかな?」と思っていた新米デザイナーに立ちはだかる、数字、数字、数字、比率、割合、余白、ファーストビュー…
中でも最も困惑したのが、「画像の比率」でした。
「16:9って何?」画像の比率を出すの、かなり大変じゃないですか?
これ、デザイナーあるあるだと思っているんですけど。
webデザインをしていると、画像の比率について悩んだり、修正指示をもらうことがよくあります。
「画像のサイズは 16:9 がいい!!」という声をよく耳にしますが、正直、計算するの大変じゃないですか?
「計算…しかも中途半端な数字…難しいやつじゃん…」と、数字アレルギーの私はいつも泣きながら電卓を叩き続けていたのですが、ついに便利なページを見つけ、ついにわずらわしい計算から解放されました!
嬉しいのでみなさんに情報共有します。
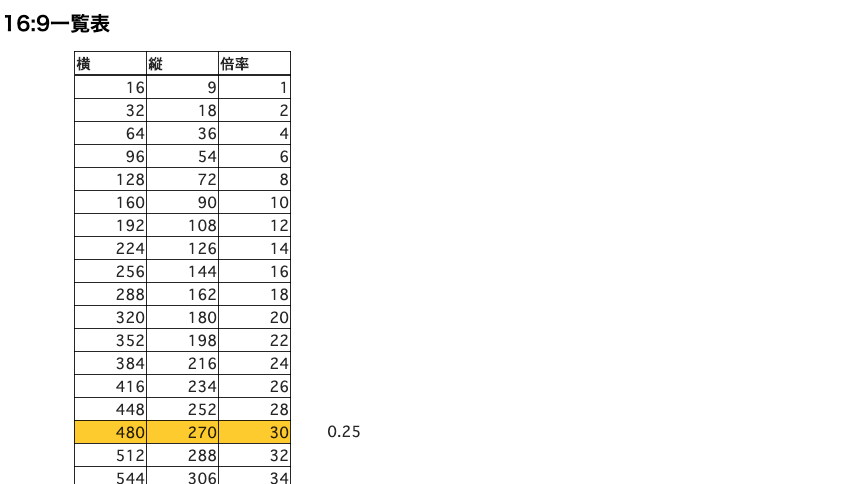
16:9一覧表
http://himagine.s20.xrea.com/pc/hdtable.html

シンプル・イズ・ベスト。
16:9のピクセルサイズをまとめてくださってる表です。
一気に見れるので楽です。
おすすめのサイズ?に色つけてくれてるのもありがたい。
とはいえ、
「16:9?私は黄金比の方が好き」
「500pxとか、キリのいい数字じゃないと気持ち悪い」
など色々要望が出てきますよね。わかります。
そんな折、すごく便利なサイトを見つけました。
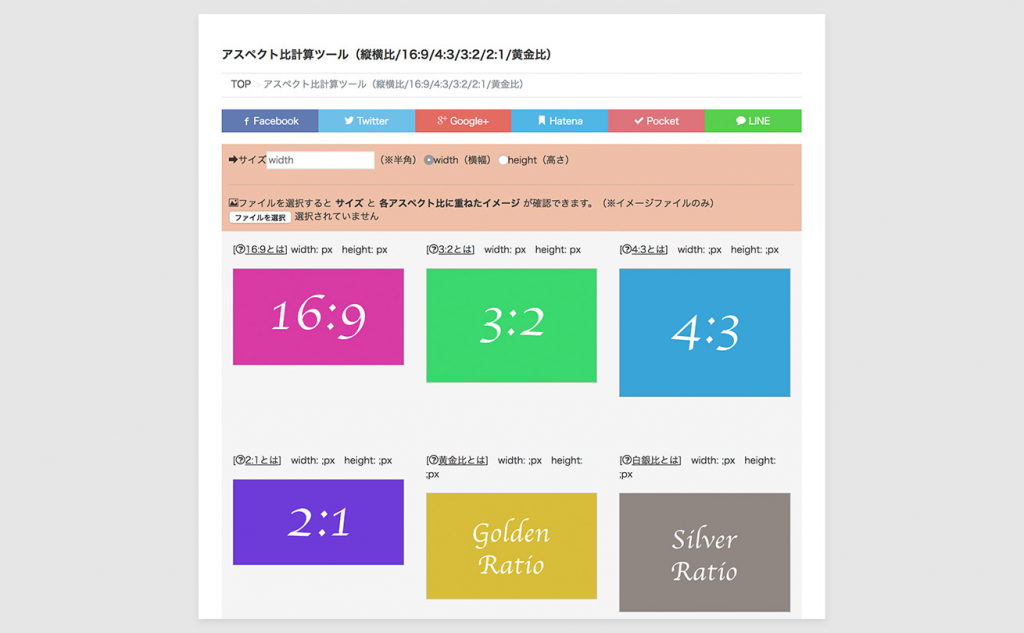
自動で計算してくれる!アスペクト比計算ツール
画像の横幅サイズを入力すると、「16:9」「3:2」「4:3」「黄金比」だけでなく、「2:1」「白銀比」も、自動で計算してくれます。

各アスペクト比の見た目を一覧にしてくれてるのも、感覚的にわかりやすくて良いです。
やっぱり、急に「16:9!」とか「黄金比!」とか言われても数字だけだとイメージ湧きづらいじゃないですか。
ビジュアルコミュニケーションって大事なんだなと、こういう時に実感しますね。
デザイン時短に!トリミングのシミュレーションが出来る
あと、これが一番おすすめしたい機能なのですが、写真を選択すると、各アスペクト比でトリミングした時のイメージが一覧で表示されます。
これがめちゃめちゃ便利です。
「画像一覧のサムネイルの比率どうしよう?」「この写真はどうトリミングしたら綺麗かな?」など悩んだ時にいちいち計算して、リサイズして、並べて…ってしなくていいんです。
webデザインを考える上で、非常に時短になります。

上記のような便利なサービスを知るたびに、こんなに便利なツールを無料で公開してくれる、優しい人がいるなんて…いい時代になったな…と感動します。
みなさまのwebデザインや、ワイヤーフレーム制作などの効率UPにつながれば幸いです。ここまで読んでいただきありがとうございました。
