
開発者用新ブラウザのBliskを試してみたら、想定以上に良かった。
サイト制作においてスマホ黎明期の頃から発生していた問題点。それは、
「私のスマホで見ると崩れているよ!」

というクライアントの有り難いご指摘や、
「iPhoneだと綺麗ですが、Androidスマホだと変です」
「バナーの下に変な余白が出るんですけど・・・・」
「(画面サイズによって微妙に変わると伝えているのに)デザインと違う!」
などのご意見が、公開前後というタイトな時間にサイト制作者まで届きます。
Windows7が安定したころ、少し減っていたInternet Explorerのブラウザシェアが戻りつつありました。
IEの悪夢再び・・・・と一時は絶望したこともありましたが、幸いにもInternet Explorerは墓が建てられるくらい過去の遺物と化しました。
少し言い過ぎました。IE11はまだ生きてます。Edgeはまだ様子見です。
スマートフォン系のブラウザも表示の統一や改善が進んだため、スマートフォンが一般的に普及してきた現在、冒頭にあるような意見は(一部クライアントを除き)以前ほど出てこなくなりました。
とはいえPC系ブラウザの検証ならともかく、画面サイズやOSのバージョンが違う複数のスマートフォンで実機検証をするというのは、リスクの高いお話です。
10人以上が常駐している当社でも、重複機種を除くと可能な実機検証は数台です。
Android2.0とか古い機種もありますが、これは検証対象外です。
検証用にレンタルする手段もありますが、頻繁には使えません。
そうなってくると頼りになるのは、PC上で動くエミュレーターやシミュレーター。
今まで使用したものは、
Firefoxアドオンの「FireMobileSimulator」、
情報試験御用達の「Mobilizer」、
iPhone/iPad専用の「iBBDemo3」 などがありました。
どれも簡易的な検証として使うのなら便利ですが、更新が止まっていたり表示がおかしかったりと、なにか足りない。
自分で作るのは無理だし疲れ果てたので、Google Chromeのデベロッパーツールに落ち着いていました。
デベロッパーツールのカスタムが面倒だなと感じていたところで見つけたのが
「Blisk」という開発者向けのブラウザ。
見つけたというよりfacebookのタイムラインに出てきたので、facebookさまさまです。
当初は、「凄そうだけど日本語化はされていないから試しに使うレベルで」と思ってダウンロードしました。
ダウンロード終了し、インストールしようとしてファイルを実行。
BliskInstaller~ .exeってファイル名なのに、いきなり画面が出ました。
 スタート画面はシンプルです。下のボタンは準備中の機能がほとんど・・・・。
スタート画面はシンプルです。下のボタンは準備中の機能がほとんど・・・・。
あれ?インストールの過程はどうした?
勝手にデスクトップにアイコンが!?
やヴぁい、もしかして騙されインストールで、再起動したらエロ広告がモニタを占領して、
「仕事中にそれはダメでしょー」とか
「そんな人だとは思いませんでした」とか
「むしろそんな人だと思ってました」とか言われたりするのか!?
と少し戸惑いました。
開発者バージョンのChromeが入っていたせいか分かりませんが、無事に使えそうです。
ちょっとだけ中身の説明
基本的な部分はChromeベースなので、日本語じゃ無くても謎の情報英語が使われていたとしても、なんとなく分かります。
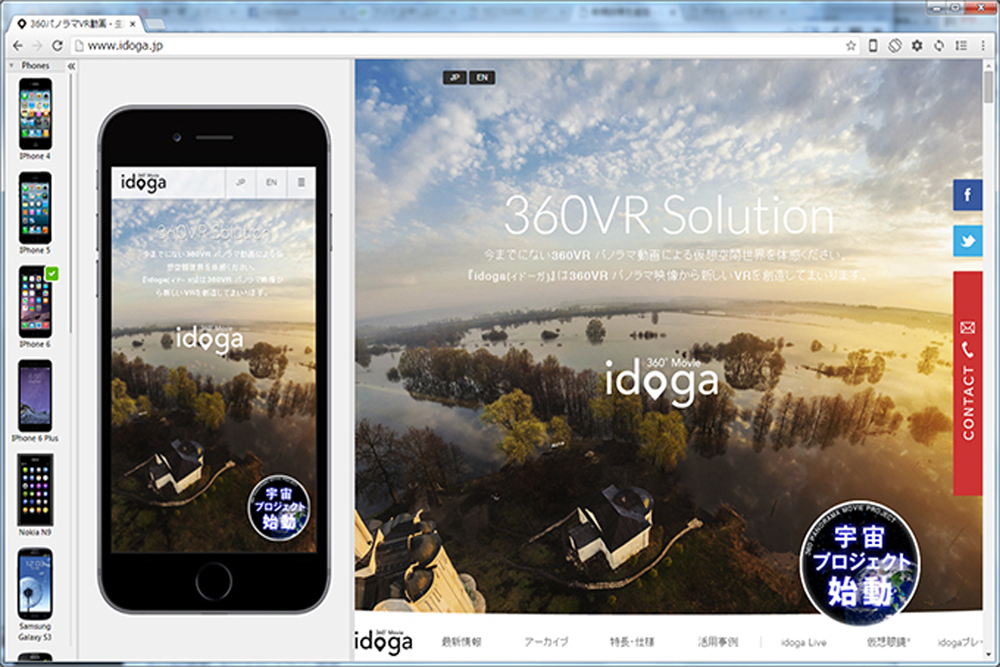
 PC表示とスマートフォン表示の違いが一目瞭然です。
PC表示とスマートフォン表示の違いが一目瞭然です。
右にPC画面、左にスマートフォン画面。
表示の比較を1つのウインドウで出来るのが、こんなに快適なんて!
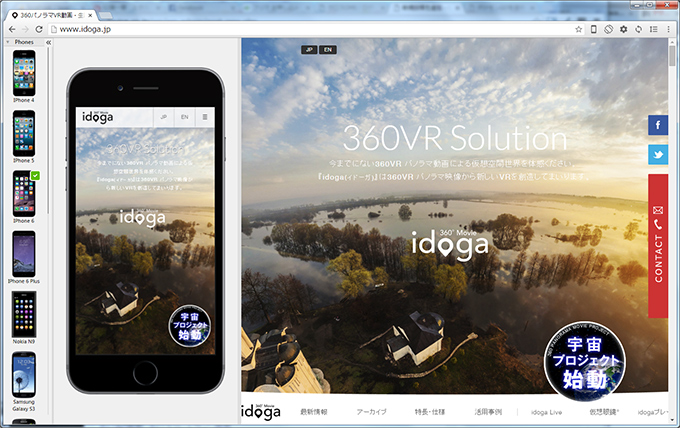
売りの1つである左右同時スクロールですが、片方の表示位置に合わせてもう片方の動きも調整されます。
 スクロールするためにウインドウを行ったり来たりしなくて良い!
スクロールするためにウインドウを行ったり来たりしなくて良い!
機種変更した表示の確認もワンクリックでスムーズ。
デバイスの向きも簡単に変えられ、スマートフォンの画面上でshiftキー+マウスカーソルを上下することで拡大縮小できます。(何気に便利でした)
あと、左右の仕切りを移動することでそれぞれ拡大縮小できます。
 右側を小さくする事でレスポンシブチェックも可能です。
右側を小さくする事でレスポンシブチェックも可能です。
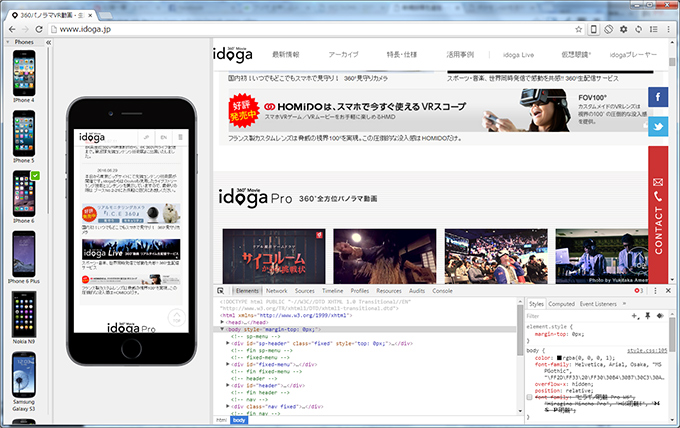
 Chromeベースなのでデベロッパーツールも当然あります。
Chromeベースなのでデベロッパーツールも当然あります。
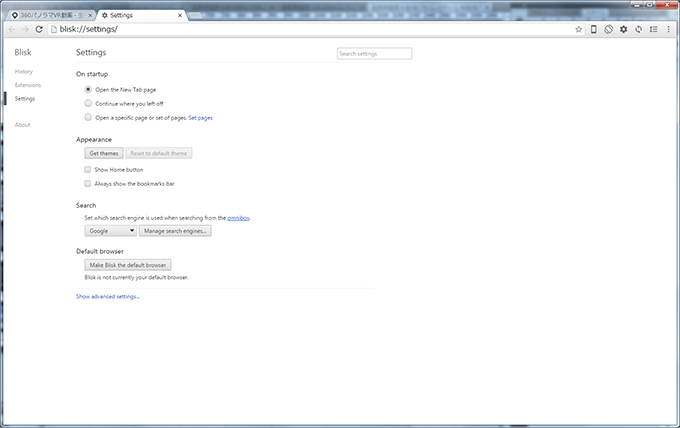
 設定画面も(少し)見慣れたもので、英語だらけでも平気です!
設定画面も(少し)見慣れたもので、英語だらけでも平気です!
むしろ、少し英語覚えましょう!
良いことずくめですが、あえてダメな部分を。
- 起動時の情報を「前回開いていたページを開く」にしておくと、ページによっては強制終了する可能性がある。(ベーシック認証は特に注意)
- User Agentやキャッシュなどで表示制御をしているページは、PC画面もスマートフォン表示になる事がある(逆もあり)。
- 確認のスマートフォン機種が増やせない。
- スマートフォン表示側はあくまで閲覧。デベロッパーツールで探れるのは右側だけ。
- (当然だが)実機と微妙に違うところがある。特にiPhone系。
- ユーザー登録すれば使える?と言っている機能が使えない。
Version 0系だし少しぐらいの問題なんて許容範囲内です。
今後も期待しています!
